One Medical
One Medical is changing the way people go to the doctor. With tech-enabled primary care, patients have 24/7 access to providers, can quickly and easily manage appointments, and renew prescriptions with a tap. We partnered with them to better articulate who they are and what they do, while lifting barriers for patients along the way.
Designing for multiple audiences
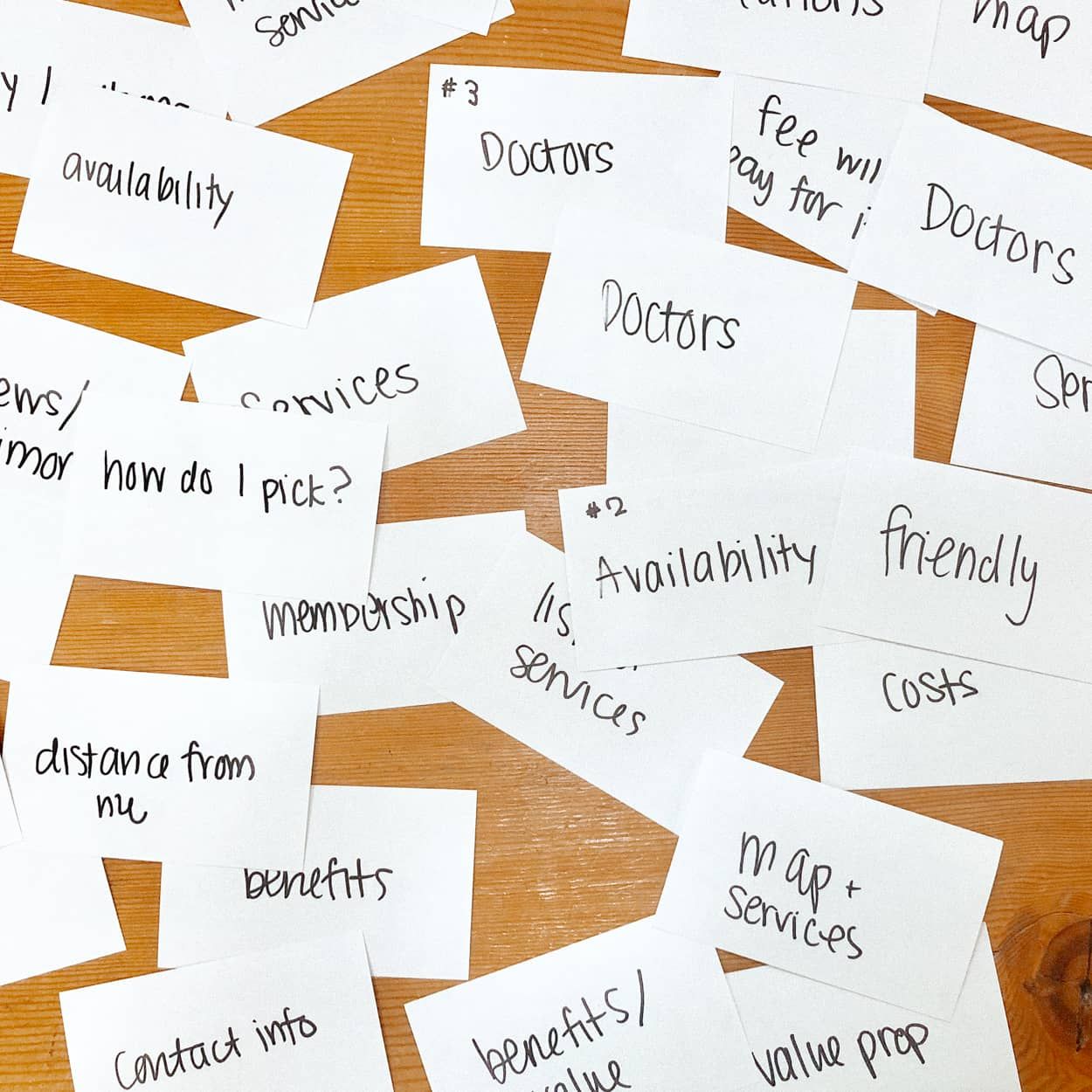
By first creating multiple clickable prototypes of the mobile experience, we were able to assess unmet user needs. This qualitative information drove our flight content strategy, as well as the IA and information hierarchy of the experience. For sick patients in need of immediate care, we lifted all barriers and streamlined booking. For those considering long-term membership, we provided ample content for them to research and explore.

Telling the story
When One Medical came to us, they knew who they were and what they believed in, but they weren’t yet saying it clearly. Together we worked to articulate their voice, explain what they do, and update content site-wide. Once the site’s design and strategy were defined, we directed and produced lifestyle photography in order to bring their mission to life. This content brought depth to the stories of patients and providers in the One Medical network, and shows the real people behind the product.



One Medical has a vision to make the crazy-intimidating healthcare experience simple, clear, and—dare I say—enjoyable. We helped them match their previously-complex digital experience to their beautiful office experience.

Choosing a server (or not)
We migrated data from multiple sources to integrate with One Medical’s proprietary API, then prototyped and built out a unique stack on AWS designed to maximize performance and accessibility. Using Terraform, we mapped and built a new, unified VPC on AWS and deployed Wagtail as a powerful, extensible CMS. Ultimately we chose a server-less option (Lambda) because it would only use resources when needed, and would Auto-scale with incremental traffic as One Medical expands into new cities.

Building for change
With a flexible page and component system created from the ground up, One Medical can now build and preview pages and workflows quickly to test content, messaging, and user interaction. We will offer support for how components and design thinking are migrated into product in the near future.

One Medical is redefining the healthcare experience, with lofty goals for expansion and market share. Working in close collaboration, we provided them with a strategic vision for both the marketing site and the product. They now have a clear value proposition, a personalized experience for all users, and are armed with tools to grow the site and the product into the future. We are iterating on new releases, and our work together continues.
Visit One MedicalOur Roles
Engineering
- Technical Strategy
- DevOps
- Systems Architecture
- Front-end Development
Strategy
- Audience Strategy
- Research
- User Testing
Content
- Content Strategy
- Writing
- Photography
Design
- Rapid Prototyping
- UX/UI Design
- Kit of Parts
- Digital Guidelines